En mi día a día, y en el de cada vez más personas, el uso de la firma digital se ha convertido en algo habitual. No solo es la obligación legal de las administraciones al relacionarnos con ellas, sino que también abre un nuevo abanico de posibilidades para usos particulares de lo más variopinto.
Una de las cosas que la administración lleva haciendo, digamos, bien, estos años es proporcionarnos herramientas para que nuestras penas burocráticas sean un poco menores (ojo, esto que digo es muuuuuy discutible), o al menos debería serlo. Para mi, que uso Linux en mi día a día y que solo arranco Windows por obligación, tener una manera de hacer firma digital era fundamental. Y resulta que la administración creó una aplicación en Java que podemos utilizar también los de LInux ¡Bien!
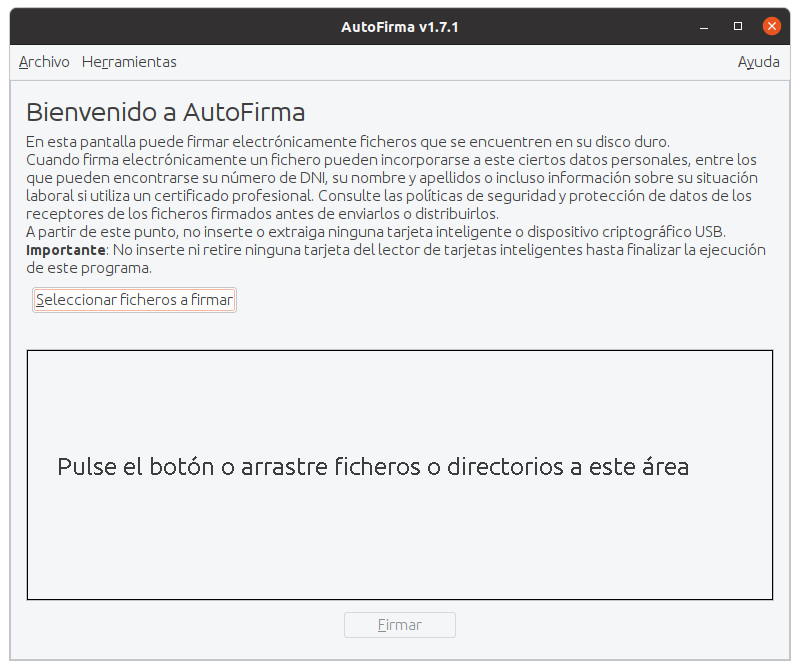
La herramienta se llama AutoFirma y podéis descargarla del enlace que os he pasado antes. No es que sea una maravilla de la técnica, pero puedes usarla de manera bastante sencilla ya que te coge los certificados del almacén de Firefox… O lo hacía.

El caso es que, de un tiempo a esta parte el diálogo para escoger el certificado me aparecía vacío y tenía que cargar el archivo .p12 donde tengo la copia de seguridad del certificado que quería utilizar… Y eso era muy penoso dada la cantidad de archivos que tengo habitualmente. La verdad es que me sorprendió que dejase de funcionar, pero creí que sería algo pasajero… Pero no lo fue.
Si a vosotros os pasa algo similar, os doy la receta para que vuelva a funcionar:
Revisad los perfiles de firefox
Si tenéis más de un perfil en firefox (en mi caso tenía tres porque instalé versiones beta de Firefox 100) AutoFirma se confunde y no coge el correcto… Podéis ver los perfiles que tenéis escribiendo about:profiles en Firefox.
En mi caso, y dado que no usaba los otros perfiles para nada, me bastó ir al directorio .mozilla/firefox de mi máquina y eliminar los directorios que no eran mi perfil principal y luego editar el archivo profiles.ini para eliminar todo rastro de esos perfiles.
Una vez hecho esto (no es necesario reiniciar Firefox si no queréis) ya tendréis disponibles de nuevo los certificados para hacer la firma…